Responsive Design: How "Mobile-First" Might Become Your Philosophy Too
It's 2015, and I bet that your website looks spectacular on a 27" iMac screen. The crisp lines and bold colors stretch neatly and thoughtfully across the more-pixels-than-you-can-fathom display. I'm willing to bet that your site looks nearly as beautiful on your 15" Windows laptop -- a more humble screen, yes, but still possessing plenty of real estate.
But how's your page looking on an 8" tablet, or a 4.5" smartphone held in portrait mode? Are you putting as much attention towards mobile as you are to users on PCs? Here are some facts that might surprise you:
- 61% of companies have created a mobile site or optimized their existing site for mobile.
- 54% of consumers believe that it is easier to find information on mobile-optimized sites.
- 37% of consumers are more likely to purchase on a mobile-optimized site.
- 27% of consumers will leave a site if it is not mobile-optimized.
- Email opens on smartphones and tablets have increased 80% over the last six months.
What is Responsive Design?
Responsive Design is fundamentally about quality: it's the idea that your brand and user-experience should remain consistent across all platforms and all devices. More technically, "Responsive Design" is a term used to address the idea that your website should be designed to scale and respond to the screen it's being displayed on. Though this sounds rather simple in concept, it can be fairly difficult in execution.
Many companies inappropriately respond to the "problem" of mobile by trying to create their own app. Though there are certainly occasions and uses in which an app is the correct medium, too often these apps are stripped-down, poorly designed messes that were unnecessary to begin with. And who wants to use a separate app for every single company and service they interact with? Not to mention the question of whether or not it's compatible with your device or even your software ecosystem. When a user reaches your site, they shouldn't have to leave it again to go search for an application in order to continue their interaction with you.
A proper implementation of responsive design requires that nearly every element on your page becomes fluid, adaptable, and is capable of shifting position in relation to neighboring elements. On a PC, a large photo can sit comfortably to the left of a paragraph. But on a phone? Unless you happen to enjoy scrolling in every direction and constantly zooming in and out, you would do well to consider designing with mobile in mind. It's important to note that this does not mean to make a separate and functionally different "mobile site," but instead to build your site from the ground up with the intention of having it fit on any screen; a one-size-fits-all philosophy. When viewed on a phone, your page should in most cases retain the same eye-catching design, quality media, and functionality that it has on a desktop.
"Mobile First?" A Page out of a Giant's Playbook
Google needs no introduction. They've been establishing standards on the internet for the better part of two decades. For the past few years, CEO Larry Page has been pushing for Google and all of its associated apps and services to think in terms of "mobile-first." He believes so thoroughly that mobile is the future of our connected society that in a recent profile by Fortune, Page said he often forces himself to work from only his smartphone:
"As part of his push to focus the company on mobile, Page forces himself to do without a computer during much of his day. He makes a point of attending meetings carrying only his phone, and he has encouraged engineers and product managers to try to spend at least a day every week just on their mobile devices."
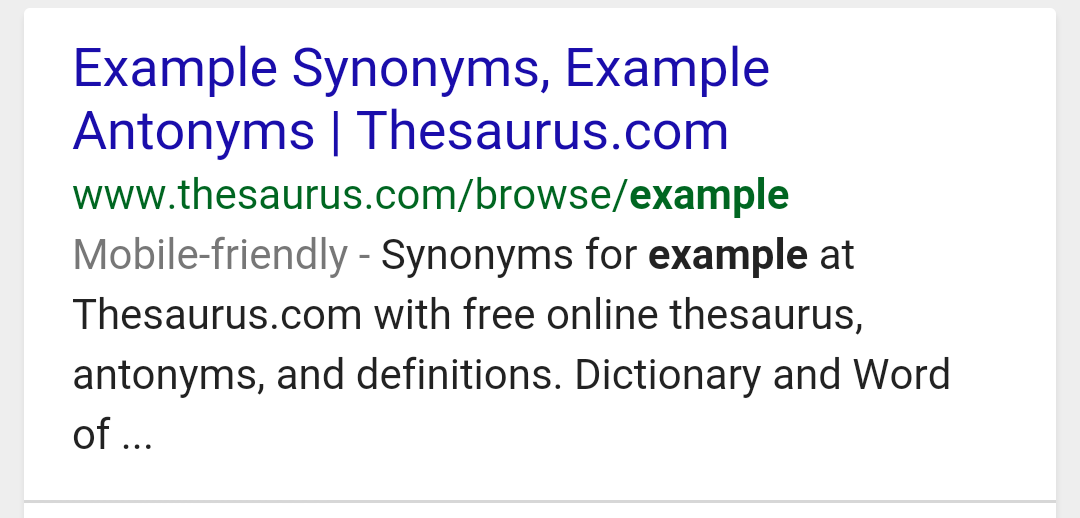
If you don't find this particularly compelling by itself, you should know that the search giant recently began rolling out tags to indicate in search results whether a website is mobile-friendly. Aside from the obvious possibility of a missing "mobile-friendly" tag causing the user to skip your site altogether, there's speculation that Google may eventually begin penalizing sites that lack mobile-optimization in SEO rankings.
At times, it can be difficult to discern whether Google is trying to predict the future or create it themselves, but either way, it's probably not a good idea to bet against them.